什么是Ajax(数据交互,参数的绑定)
小课堂
分享人:卢静
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
做任务7的时候,遇到了获取验证码或者发送邮件的问题。点击按钮,不想刷新页面和提交表单。
用户在注册的时候也想在不提交表单的情况下获取
什么是Ajax?
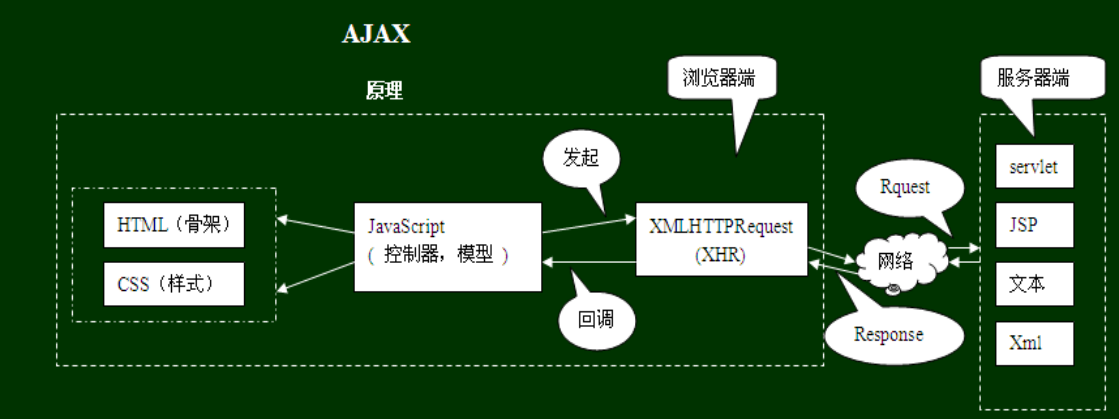
AJAX即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
2.知识剖析
2-1传统的请求方式
传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器接受到用户的请求然后响应。在这段时间内,用户会傻乎乎 的盯着一个空白页面看。这是因为以往的传输方式为同步处理方式。长久以来我们对这种web交互模式已经习惯了,并且以使用者的角度来讲已经觉得是理所当然的事情了。
Ajax的工作方式
和传统的web应用不同,Ajax采取了异步交互避免了用户请求-等待-应答交互方式的缺点。 Ajax在应用程序和服务器中引入了一个中间层---Ajax引擎,它是用Javascript编写的,在一个隐藏的框架中运行。Ajax引擎负责呈现用户界面, 以及代表用户和服务器进行交互。Ajax引擎允许用户和服务器进行异步的交互。用户无需傻乎乎的盯着空白页面。
3.常见问题
1、参数如何传递?
4.解决方案
5.编码实战
$.ajax({
url:"student-ajax/student",
type:"POST",
dataType:"json",
data:{
name:$("#names").val(),
qq:$("#QQs").val(),
},
success:function(data){
console.log(data);
if(data.code === 200){
alert($("#names").val() + "学员信息" +data.message);
}else{
alert(data.message);
}
},
error:function(data){
console.log(data);
alert("添加失败");
}
});
}) ;
var request = new XMLHttpRequest(); // 新建XMLHttpRequest对象;
request.onreadystatechange = function () { // 状态发生变化时,函数被回调;
if (request.readyState === 4) { // 成功完成
// 判断响应结果:
if (request.status === 200) {
// 成功,通过responseText拿到响应的文本:
return success(request.responseText);
} else {
// 失败,根据响应码判断失败原因:
return fail(request.status);
}
} else {
// HTTP请求还在继续...
}
}
// 发送请求:
request.open("POST","/skill-ajax/a/login",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send();
alert('请求已发送,请等待响应...');
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
(1) 在使用xhr对象发送请求和处理请求响应之前,必须先用js语言创建一个xhr对象。由于xhr对象当前还不是w3c标准,所以才有多种方式进行创建以解决兼容性问题。具体创建方式如下:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
(a) open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
(b)send(string)
将请求发送到服务器。
string:仅用于 POST 请求
6.扩展思考
$http({
url:'data.json',
method:'GET'
}).success(function(data,header,config,status){
//code goes here
}).error(function(data,header,config,status) {
//code goes here
});
var promise = $http({
url:'data.json',
method:'GET'
});
promise.then(function(resp) {
//resp是一个响应对象
}, function() {
//带有错误信息的resp
})

7.参考文献
参考一:什么是跨域
参考三: Ajax常见问题
8.更多讨论
讨论时间到,欢迎大家提问!
鸣谢
感谢大家观看
