【CSS-task7】什么是浮动?有哪些清除浮动的方法?
小课堂【武汉-230期】
分享人:熊凡
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是浮动?
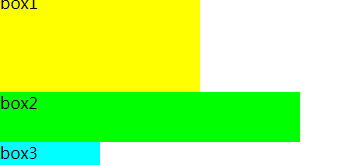
浮动float出现的本意是用来实现文字像流水一样环绕元素的效果。但CSS是门相当灵活的语言。某个CSS属性被用于的场景,可能会完全违背当初创造该CSS属性的本意。比如今天我们要讲的float,由于可以很简单的实现多列而常被用作布局。

2.知识剖析
3.常见问题
有哪些清除浮动的方法?
4.解决办法
1、使用clear
clear : none | left | right | both
2、增加一个清除浮动的子元素
3、用:after伪元素
4、父元素设置 overflow:hidden
5、父元素也设成float
6、父元素设置display:table。
5、编码实战
6、扩展思考
什么是BFC?
BFC就是“块级格式化上下文”的意思,创建了 BFC的元素就是一个独立的盒子,不过只有Block-level box可以参与创建BFC, 它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。
- BFC有以下特性:
- 内部的Box会在垂直方向,从顶部开始一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box叠加。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。 计算BFC的高度时,浮动元素也参与计算。
7、参考文献:
8、更多讨论
还有哪些清除浮动的方法?
谢谢大家
制作人: 熊凡