什么是ajax
小课堂【郑州修真院】
分享人:汪开放
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是Ajax?
Asynchronous Javascript And Xml
顾名思义——异步Javascript和Xml,是指一种基于服务器的页面异步处理技术,广泛用于创建交互式网页应用。Ajax的概念由杰西·詹姆士·贾瑞特所提出,该技术的出现改变了古老的,用户请求——等待——响应这种web交互模式。
Ajax技术:
使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2.知识剖析
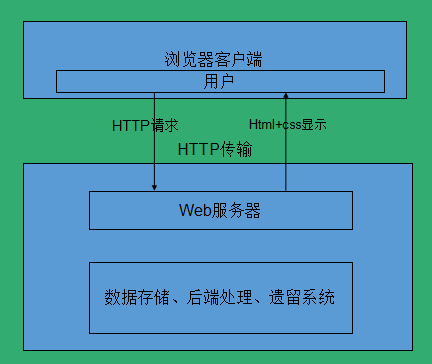
传统的请求方式
传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器接受到用户的请求然后响应。在这段时间内,用户只能傻乎乎的一直盯着空白页面。这是因为以往的传输方式为同步处理方式(排队式请求)


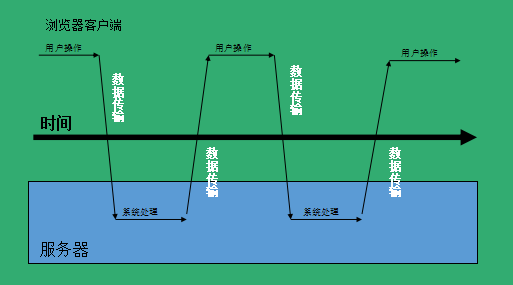
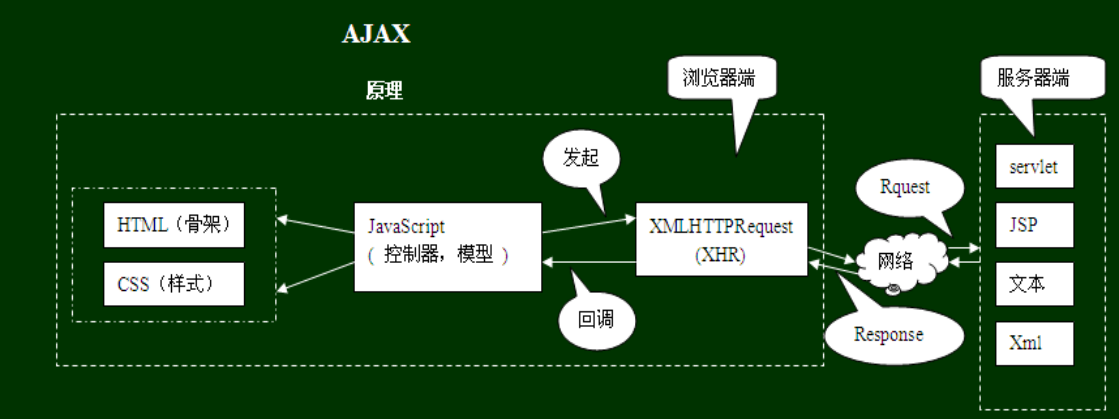
ajax的工作方式
和传统的web应用不同,Ajax采取了异步交互避免了用户请求——等待——应答交互方式的缺点。Ajax在应用程序和服务器中引入了一个中间层————Ajax引擎,它是用Javascript编写的,在一个隐藏的框架中运行。Ajax引擎负责呈现用户界面,以及代表用户和服务器进行交互。Ajax引擎允许用户和服务器进行异步的交互。自从用了ajax,用户再也不用傻乎乎的盯着空白页面了。
3.常见问题
1、IE浏览器下面的缓存问题
2、跨域问题
3、Ajax乱码问题
4、为post提交时,需要注意的问题
5、Ajax对象属性的大小写问题
下面一一讲解常见问题出现的原因和解决办法
4.解决方案
由于在工作中需要使用AJAX请求其他域名下的请求,但是会出现拒绝访问的情况,这是因为基于安全的考虑,AJAX只能访问本地的资源,而不能跨域访问。

1,服务器跨域的方法————代理
这种方式是通过后台(ASP、PHP、JAVA、ASP.NET)获取其他域名下的内容,然后再把获得内容返回到前端,这样因为在同一个域名下,所以就不会出现跨域的问题。
2,服务器跨域的方法———JSONP
简单来说就是在HTML内声明在你要访问的页面中进行调用。比如:在www.aaa.com页面中声明,在www.bbb.com页面中调用。但是JSONP只支持 “GET” 请求,但不支持 “POST” 请求。
3,服务器跨域的方法————XHR2
“XHR2” 全称 “XMLHttpRequest Level2”是HTML5提供的方法,对跨域访问提供了很好的支持。
* IE10一下的版本都不支持
* 只需要在服务器端头部加上下面两句代码:
header( "Access-Control-Allow-Origin:*" );
header( "Access-Control-Allow-Methods:POST,GET" );
4,本地跨域的方法————配置nginx
本地上面直接Nginx跨域可以实现。在服务器上的话,交给后端吧。。。 注意 Nginx跨域可以同时配置多个接口的,就是 多写几个location就好了,然后location后面带的参数不一样就可以了。
第三个问题:Ajax乱码问题
乱码问题虽然我们目前遇到的不多,但是也属于比较常见的一个问题了。出现的主要原因就是编码不一致导致的。 如果出现乱码问题了,首先检查一下meta声明的charset要和请求的页面返回的charset一致。response.charset="gb2312或者utf-8"
第四个问题:使用post,需要注意的问题
如果为post提交时,注意要设置content-type为"application/x-www-form-urlencoded",这样在动态页才可以使用request/request.form/request.querystring对象通过键获取值,否则得使用2进制数据,然后自己分析2进制数据生成字符串对象,使用正则什么的获取对应的值。
需要在open以后才能使用xhr.setRequestHeader方法,否则出错。 用原生写时必须在open()方法之后send方法之前调用。
第五个问题:ajax对象属性的大小写问题
有些浏览器比如火狐,对大小写是敏感的,if(xhr.readystate==4)这种写法,在ie下是成立的,但是在火狐下就行不通了,因为ie不区分大小写,火狐是区分大小的。标准写法为if(xhr.readyState==4),同理还有属性 responseText,responseXML。
习惯采用驼峰形式的写法可以避免这个问题
5.编码实战
6.扩展思考
readyState值说明
状态0,未初始化,表明对象已经建立,但未初始化,也就是尚未调用Oen方法创建Http请求。
状态1,初始化,表明对象已经建立,但是未调用send方法发送Http请求
状态2,发送数据,表明send方法已经被调用,但是当前的状态以及Http头未知。
状态3,数据传送中,表明服务器已经接受部分数据,因为响应时间以及Http头补全,这时通过 response系列方法获取部分数据会出现错误
状态4,传送完成,数据接收完毕,此时可以通过response系列方法获取完整的回应数据。
7.参考文献
参考一:什么是跨域
参考三: 来自我大CSDN的ajax常见问题
8.更多讨论
http与ajax
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:
(1)建立TCP连接
(2)Web浏览器向Web服务器发送请求命
(3)Web浏览器发送请求头信息
(4)Web服务器应答
(5)Web服务器发送应答头信息
(6)Web服务器向浏览器发送数据
(7)Web服务器关闭TCP连接

鸣谢
感谢大家观看
BY : 左少华 | 汪开放
