js双向数据绑定原理
分享人:北京-web-刘其勇
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍-
angular双向绑定介绍
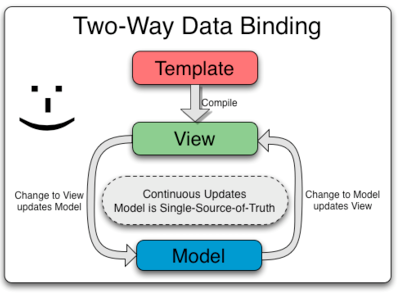
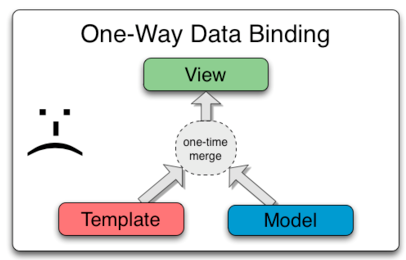
定义:在Angular网页应用中,数据绑定是数据模型(model)与视图(view)组件的自动同步。Angular的实现方式允许你把应 用中的模型看成单一数据源。而视图始终是数据模型的一种展现形式。当模型改变时,视图就能反映这种改变,反之亦然。
angular编译的是视图(DOM),而不是模板

 ①
①
- 模板:指未经编译的附加了标记和指令的HTML
- 模型:用于展示数据或交互的变量
- 视图:最终渲染出来的页面
2.知识剖析
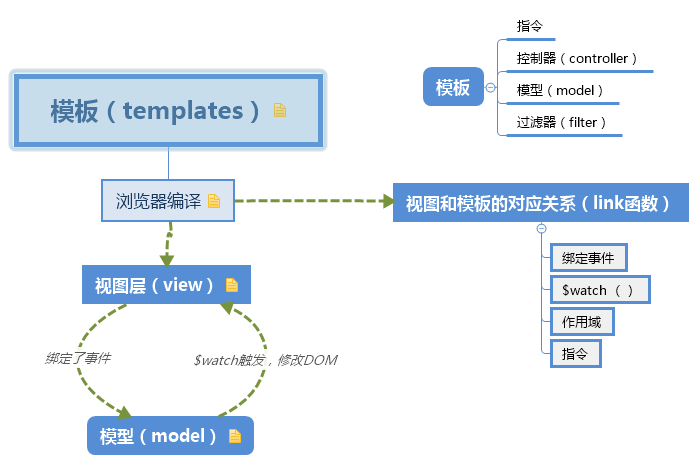
anguar双向绑定的过程

从DOM到model:绑定事件
从model到DOM:angular监听model,然后使用指令系统修改DOM
3.常见问题
是什么可以让view层和controller层进行绑定的?
4.解决方案
$watch
5。编码实战
6.扩展思考
7.参考文献
1.双向数据绑定
