小课堂【萌新】
【CSS】 哪些css属性可以设置百分比,其计算原则是什么?
分享人:计翔于
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
CSS 的属性值中经常会出现百分比,并且百分比是实现页面自适应很重要的一种方法。但是有哪些属性可以用百分比来进行设置呢?设置的原则又是什么呢?
2.知识剖析
可以使用百分比的样式属性:
定位:top,right,bottom,left;
盒模型:height,width,margin,padding,
背景:background-position,background-size(css3),
文本:text-indent,
字体:font-size;
top,right,bottom,left:全兼容,
height:基于包含它的块级对象的百分比高度。
width:基于包含它的块级对象的百分比宽度。
margin:百分数是相对于父元素的 width 计算的。
padding:百分数是相对于父元素的 width 计算的。
3.常见问题
怎么让字体设置进行自适应?
4.解决方案
利用媒体查询和字体的百分比设置。
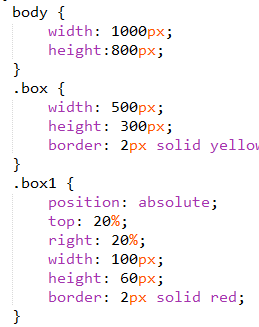
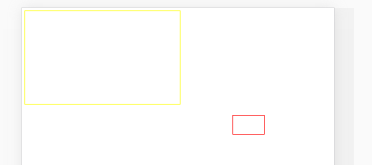
5.编码实战
6.扩展思考
定位属性的包含块一定是父元素吗?
绝对定位的包含块


定位属性的百分比的参考系是包含块。关于包含块(containing block)的概念,不能简单地理解成是父元素。如果是静态定位和相对定位,包含块一般就是其父元素。但是对于绝对定位的元素,包含块应该是离它最近的 position 为 absolute、relative、或者 fixed 的祖先元素。
固定定位的包含块
box为父元素,box1为子元素,box2为子元素
{V_1ICGI%B~@F%QNNA~0S.png)

7.参考文献
CSS 属性之中经常出现的百分比
W3School
8.更多讨论
鸣谢
感谢大家观看
By 计翔于
