【css-11】如何使用less?
小课堂【萌新分院】
分享人:要贝贝
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
什么是less
我们先提一下css
CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义。
作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
为了加入一些编程元素,让CSS能像其他程序语言一样可以做一些预定的处理,CSS预处理器应运而生。 CSS预处理器用一种专门的编程语言,进行样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,使用变量、简单的逻辑程序、函数等在编程语言中的一些基本特性,让CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护。
使用最为普遍的三款CSS预处理器框架分别是 SASS、LESS和Stylus。
1、SASS:最早、最成熟的CSS预处理器,拥有Ruby社区的支持和compass这一最强大的CSS框架,目前受LESS影响,已经进化到了全面兼容CSS的SCSS。SASS使用.sass扩展名。
2、LESS:受SASS的影响较大,但又使用CSS的语法,更容易上手,在Ruby社区之外支持者远超过SASS,其缺点是比起SASS来,可编程功能不够,优点是简单和兼容CSS。LESS影响了SASS演变到SCSS,著名的Twitter Bootstrap就是采用LESS做底层语言的。LESS使用.less扩展名。
3、Stylus:来自Node.js社区,主要用来给Node项目进行CSS预处理,在node.js社区内有一定支持者,但在广泛意义上人气还完全不如SASS和LESS。Stylus使用.styl扩展名。Stylus功能上更为强壮,和JavaScript联系更加紧密。
LESS是受SASS启发而开发的工具,为什么要开发SASS的替代品?
原因:语法。SASS支持老的缩进式的语法{不带花括号的语法),因此程序员需要学习一种新的语法;LESS能与CSS无缝地紧密结合在一起,能够让开发者从已有CSS文件平滑地过渡到LESS,而不需要像SASS那样将CSS文件转换成SASS格式。
目前受LESS影响,已经进化到了全面兼容CSS的SCSS。Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,SCSS 是 Sass 3引 入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。
不同点:
1、文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名.
2、语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似(SCSS 和 CSS 写法无差别)。简单点说,把你现有的“.css”文件直接修改成“.scss”即可使用。

2.知识剖析
2.1如何使用LESS?
页面引入js代码文件解析
我们可以直接在客户端使用 .less(LESS 源文件),只需要从 http://lesscss.org下载 less.js 文件,然后在我们需要引入 LESS 源文件的 HTML 中加入如下代码,也可以直接引入cdn.
首先引入less代码
link rel="stylesheet/less" href="example.less"
script src="http://cdn.bootcss.com/less.js/2.7.0/less.js"
服务器端编译less
安装完node.js之后,打开Node.js command prompt,通过npm install -d less命令安装LESS包,然后新建一个demo.less文件,输入lessc demo.less > test.css之后以后即可编译CSS文件。
使用工具进行编译
监测指定的less文件的变化,如果检测到变化,则自动将less文件输出成相应的css文件。并且大多数工具都提供一定的debug功能。
例如使用koala对less文件进行编译
3.常见问题
less包含了什么
4.解决方案
Less在CSS语法的基础上进行了扩展,主要包含: 变量、嵌套、混合、操作符、函数等等.
变量(variables)
LESS 允许开发者自定义变量,变量可以在全局样式中使用,变量使得样式修改起来更加简单。我们可以从下面的代码了解变量的使用及作用:
less文件

经过编译生成的 CSS 文件如下:

从上面的代码中我们可以看出,可以将相同的值定义成变量统一管理起来。该特性适用于定义主题,我们可以将背景颜色、字体颜色、边框属性等常规样式进行统一定义,这样不同的主题只需要定义不同的变量文件就可以了。less 变量以@作为前缀,不能以数字开头, 不能包含特殊字符。
Less中的变量还具有计算功能,如:
less文件 css文件


在Less中的变量实际上就是一个“常量”,因为它们只能被定义一次。
less文件
@dawa:#29b078;
@dawa:white;
.siwa{
color: @dawa;
}
css文件
.siwa {
color: #ffffff;
}
上面代码很明显说明了后的@dawa覆盖了前面的@dawa。
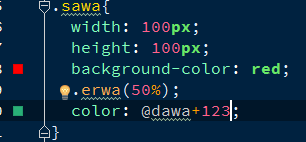
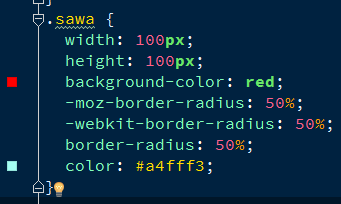
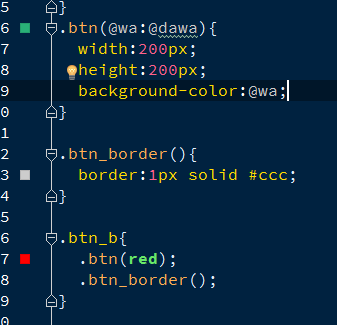
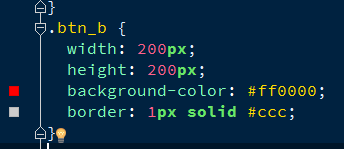
Mixins(混入)
如图所示less文件 css文件


从上面的代码我们可以看出:
什么是混入,这个是在bootstrap中经常看到的一个东西。混入可以将定义好的class A轻松的引 入到classB ,从而简单实现class B继承所有class A的属性。定义的时候前面要加点。
而在引用之前,这段代码都不会出现在编译文件中,也就是不会生成任何内容。这也是非常重要的一个特性。
混入(Mixin)有一个名词叫“混入参数(Parametric Mixins)”


我们的默认值是原谅绿我们可以改为自己想要的颜色比如红色或者更绿
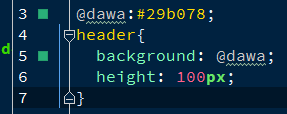
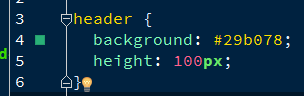
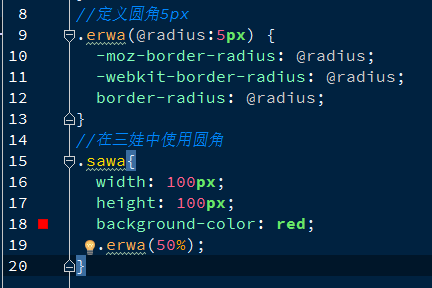
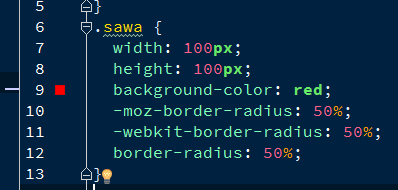
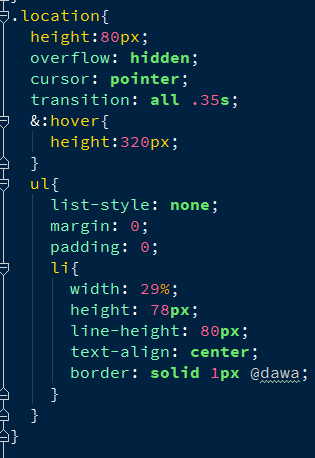
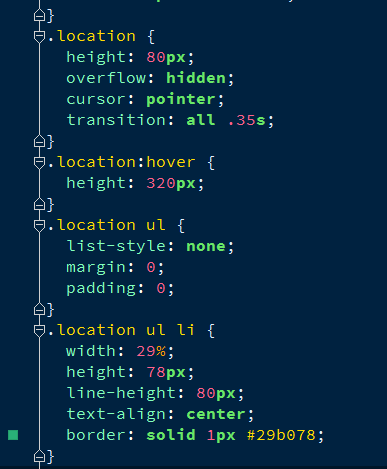
嵌套规则(Nested Rules)
嵌套可以增强代码的层级关系,我们也可以通过嵌套来实现继承,这样很大程度减少了代码量,代码量看起来更加清晰。


有 & 时解析的是同一个元素或此元素的伪类,没有 & 解析是后代元素
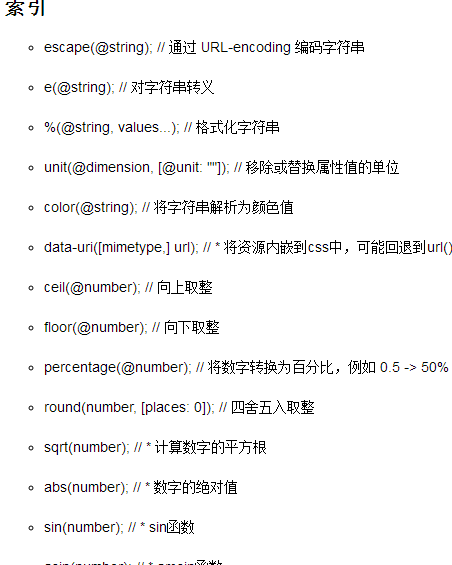
函数
LESS中的函数 - 映射了JavaScript函数代码,如果你愿意的话,可以操纵属性值。这一块我还没整明白,大家知道less里有函数,可以自己找一下。

LESS 还拥有一些很有趣的特性有助于我们的开发,例如模式匹配、条件表达式、命名空间和作用域,以及 JavaScript 赋值等等。
具体参考:LESS使用参考1
LESS使用参考2
LESS使用参考3
可以了解:
值得参考的 10 个 LESS CSS 实例
5.编码实战
6.扩展思考
less和sass选哪个用?
less和sass现状
7.参考文献
参考一: 博客园sass的学习笔记
参考二:CSS 预处理语言的模块化实践
参考三:LESS CSS 框架简介
参考五:初步认识 LESS
参考六:less的配置安装及语法使用
参考七:CSS——LESS
8.更多讨论
- 国内互联网前端用LESS的还是SASS的多一些?
- less的三种引入方式有什么优缺点?
- 你比较喜欢less还是sass?
鸣谢
今天的分享到此结束,谢谢大家。
By : 要贝贝
