【css-4】position定位有哪几种?各有什么特点?
深圳分院小课堂
分享人:张峻
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
2.知识剖析
position介绍
position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left ,还有 z-index 属性则决定了该元素的最终位置。position的定位方式共有四个常用的:static、relative、absolute、fixed。还有不常用的:inherit、initial、unset、sticky
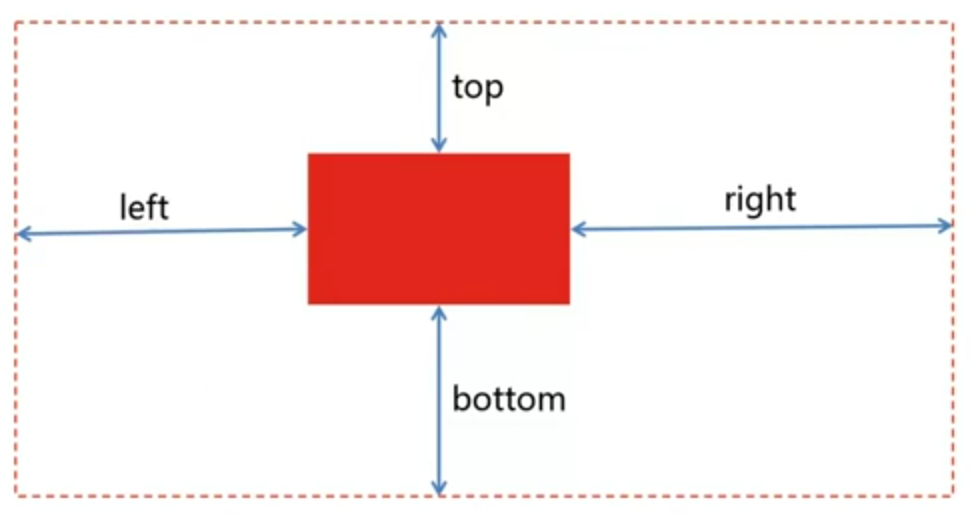
top/right/bottom/left

Demo
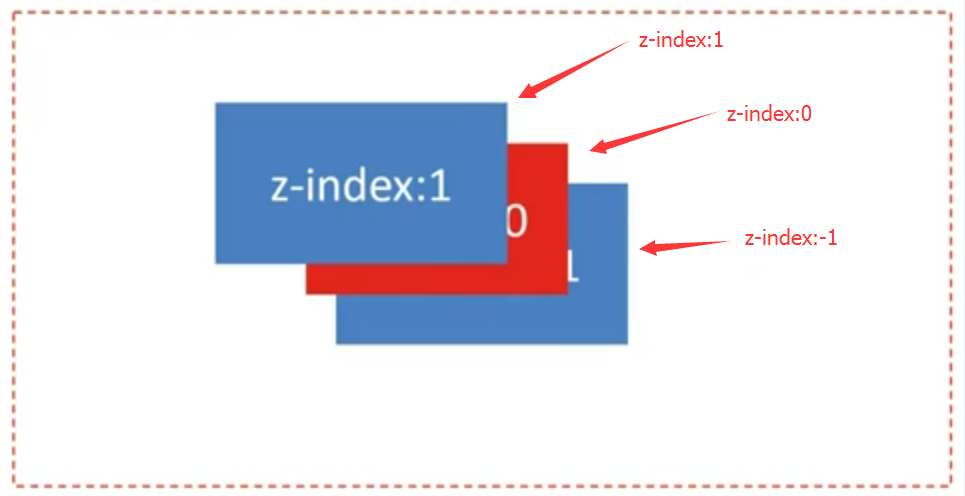
z-index

Z轴上的排序
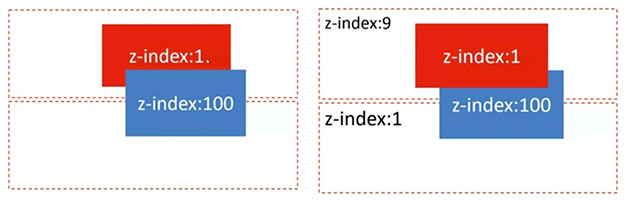
那是不是z-index值越大,元素就一定在最上面呢?
z-index栈

Demo
Static
所有元素在默认的情况下position属性均为static。其用法为:在改变了元素的position属性后可以将元素重置为static让其回归到页面默认的文档流中。
需要注意的是z-index属性在position为static的情况下无效。
relative
俗称的相对定位,重点在于对相对的理解。我们都知道每个元素在页面的文档流中会“占用”一个位置,这个位置可以理解为默认位置,而相对定位就是将元素偏离元素的默认位置,但文档流中依然保持着原有的默认位置,并没有脱离文档流,只是视觉上发生的偏移。relative的特点
- 仍在文档流之中,并按照文档流中的顺序进行排列。
- 参照物为元素本身的位置。
- 设置relative最常用的目的为改变元素层级和设置为绝对定位的参照物。
Demo
Absolute
俗称的绝对定位,绝对定位是相对而言的,怎么理解呢?应用了position: absolute的元素会通过相对于最近的非 static 定位的祖先元素的偏移,来确定元素位置。如果其祖先元素都没有设置过非 static 定位的属性时,则该元素最终将以 html 元素进行位置偏移。Absolute的特点
- 默认宽度为内容宽度
- 脱离文档流
- 参照物为第一个定位祖先或根元素(<html> 元素)
Demo
Fixed
俗称的固定定位。该定位方式常用于创建在滚动屏幕时仍固定在相同位置的元素。fixed和absolute有很多共同点:1.会改变行内元素的呈现模式,使display值变更为block。
2.会让元素脱离普通流,不占据空间。
3.默认会覆盖到非定位元素上。
fixed与absolute最大的区别在于:absolute的参照物是可以被设置的,而fixed的参照物固定为浏览器窗口。即当你滚动网页,其元素与浏览器窗口之间的距离是恒定不变的。
Fixed的特点
- 默认宽度为内容宽度
- 脱离文档流
- 参照物为视窗
Demo
3.常见问题
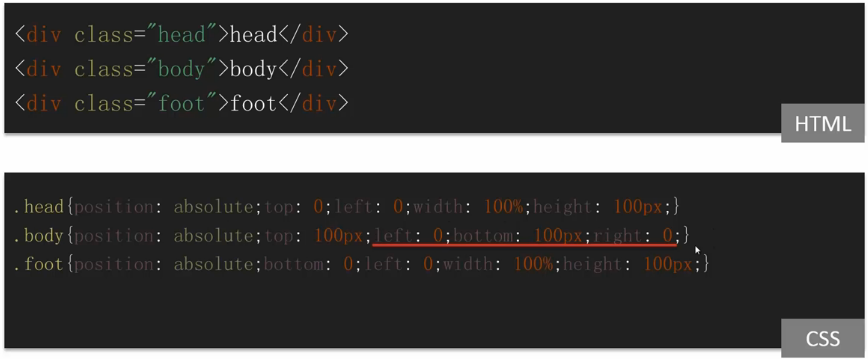
如何利用Absolute实现三行自适应布局?
4.解决方案
利用Absolute实现三行自适应布局的方法
 Demo
Demo
5.编码实战
6.扩展思考
position:sticky 其实还是一个处于实验性的取值。
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
- 元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
- 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
- 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
简单描述下生效过程,因为设定的阈值是 top:0 ,这个值表示当元素距离页面视口(Viewport,也就是fixed定位的参照物)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
这个属性的使用场景是什么呢?
运用 position:sticky 实现头部导航栏固定
Demo生效规则
- position:sticky 的生效是有一定的限制的,总结如下:
- 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
- 并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
-
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
- 如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
- 如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewport 定位。
- 达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。
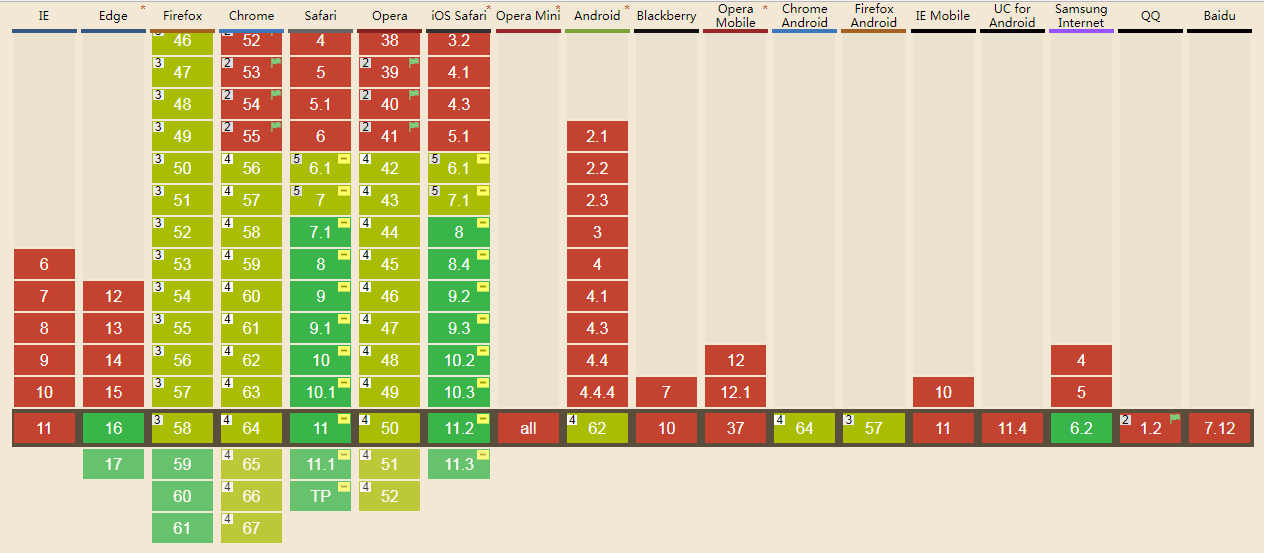
不乐观的兼容性

7.参考文献
8.更多讨论
感谢观看
by 覃腾波 | 张峻
